New Microsoft Defender feature
Role: Content designer
Overview
Skills: Content design, user research, content strategy
Audience: Consumers (Microsoft 365 subscribers)
Tools: Figma, Microsoft 365 suite
Platforms: Windows, macOS, Android, iOS, web
Collaborators: 1 senior designer, 1 principal designer, 1 product manager, multiple engineers, marketing, legal
Problem
The Microsoft Defender team wanted to expand their feature set to include a VPN. Although our customers recognized some value of VPNs, many were unfamiliar with when to use them and why.
Solution
Through user research, we identified knowledge gaps and used progressive disclosure to educate customers on VPN benefits without overwhelming them with overly technical information. Clear, approachable messaging helped users see the value of VPN and how to use one effectively.
Process
User research
Our first step was to partner with research to conduct multiple Rapid Iterative Testing and Evaluation (RITE) sessions. This research allowed us to test our designs early on, and adjust our approach based on user feedback. Some key takeaways were:
Most customers affiliated VPNs with security but were unsure how they worked.
Many customers were concerned about the security of public Wi-Fi.
Multiple customers had personal experiences with compromised personal info and identity theft.
I used this information to guide the messaging and gradually improve the content with each session.
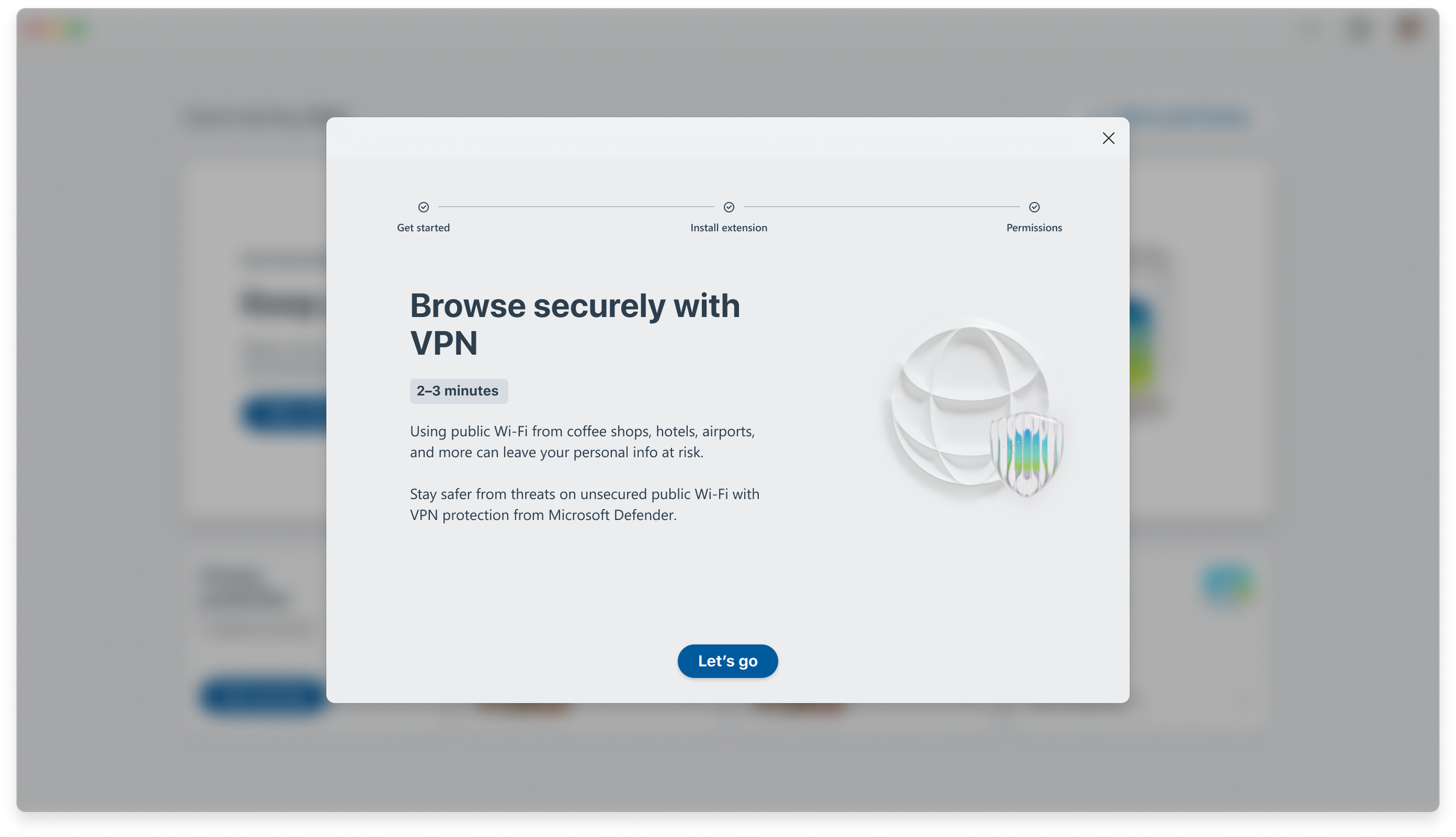
Onboarding screen focuses on staying safer on public Wi-Fi, which was a key user concern.
Content strategy
Throughout the research process, I also used our findings to develop the feature's content strategy and messaging guidelines. This includes:
Focusing on the benefits, such as peace of mind and additional online security.
Using progressive disclosure to present only the most relevant information at each step.
Prioritizing simple, clear language that avoids technical jargon and concepts.
I also continued to refine this strategy with A/B testing and additional research from our marketing partners.
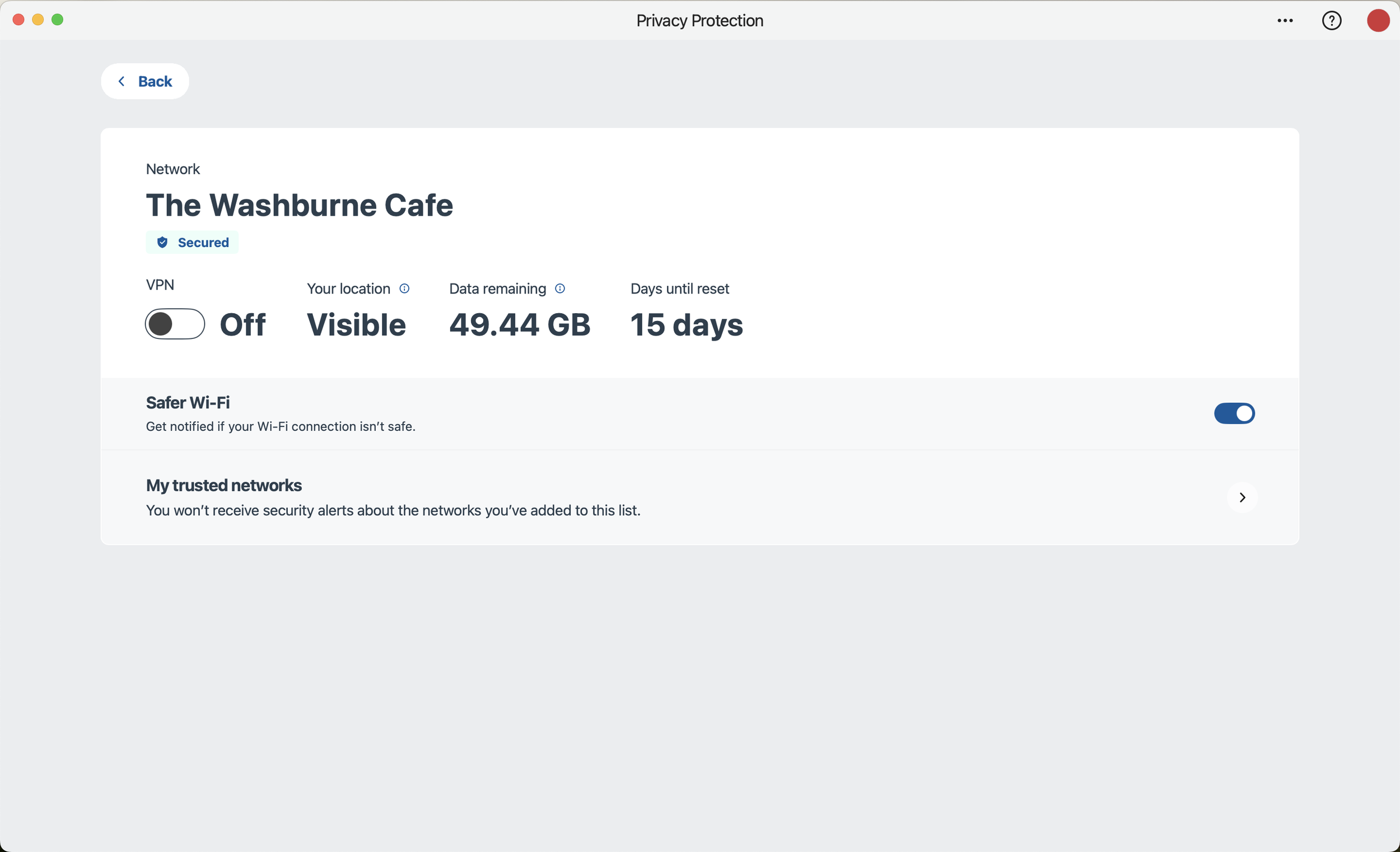
L1 screen clearly communicates essential information. More technical concepts are explained with tooltips.
Beta feedback
After the initial design handoff, we continued to gather user feedback through beta testing of the app. I continued to adjust the messaging and made multiple updates to some of our in-app help content to address users’ common feedback and concerns.
Results
This became Defender's fastest-growing feature and exceeded our growth goals. In addition, one push notification had a 6x higher clickthrough rate than average, which helped drive engagement with the feature.