Content & instructional design: roller skate guide
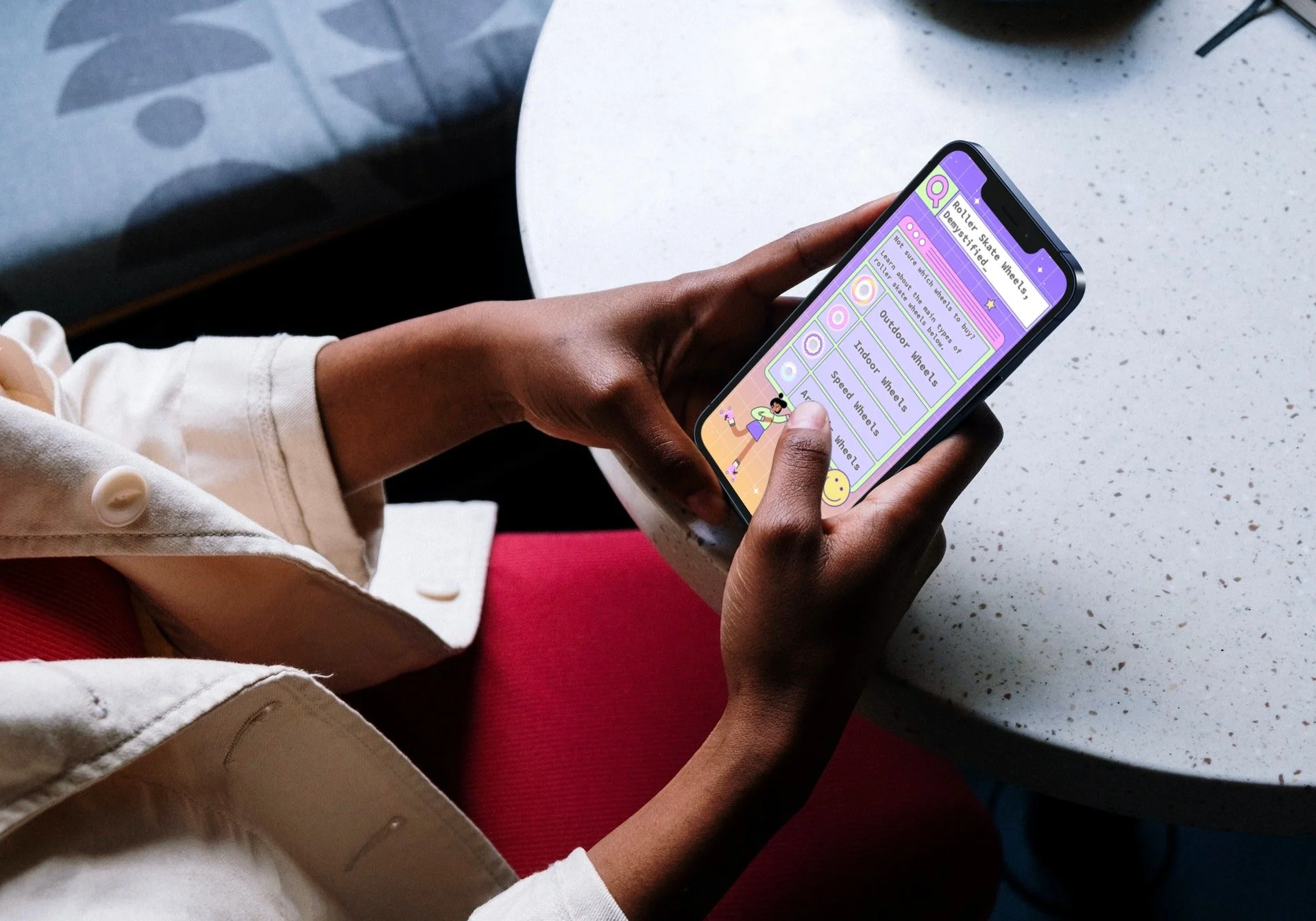
This mobile concept project is a quick reference guide for roller skaters looking to purchase new wheels. It provides an overview of 4 different types of wheels and is designed for users on the go.
Skills: UX writing, content writing, UX research
Audience: Roller skaters
Tools: Articulate Storyline 360, Adobe XD
Year: 2022
Overview
I love roller skating in my free time, and I've been thrilled to see the sport’s resurgence in recent years. As a fellow roller skater, I understand the difficulties new skaters may face when trying to select the right parts for their skates. To help simplify this process, I created a mobile guide that helps users understand the different types of roller skate wheels available. It's designed to be mobile-friendly so users can access it on the go and easily share it with others.
Process
User research
The first step in my process was to interview users. I wanted to learn more about the problems new skaters experience and how I could help solve them. Some takeaways from this experience were that users wanted information that was brief, tailored to their needs, and quickly accessible on the go. They wanted to cut down on the time spent researching and quickly reference information when needed, like at a store or when shopping online.
I also completed a competitor analysis and found that most of the existing guides were very lengthy and not optimized for mobile. I took note of the types of wheels mentioned and used this to inform the content of my guide as well.
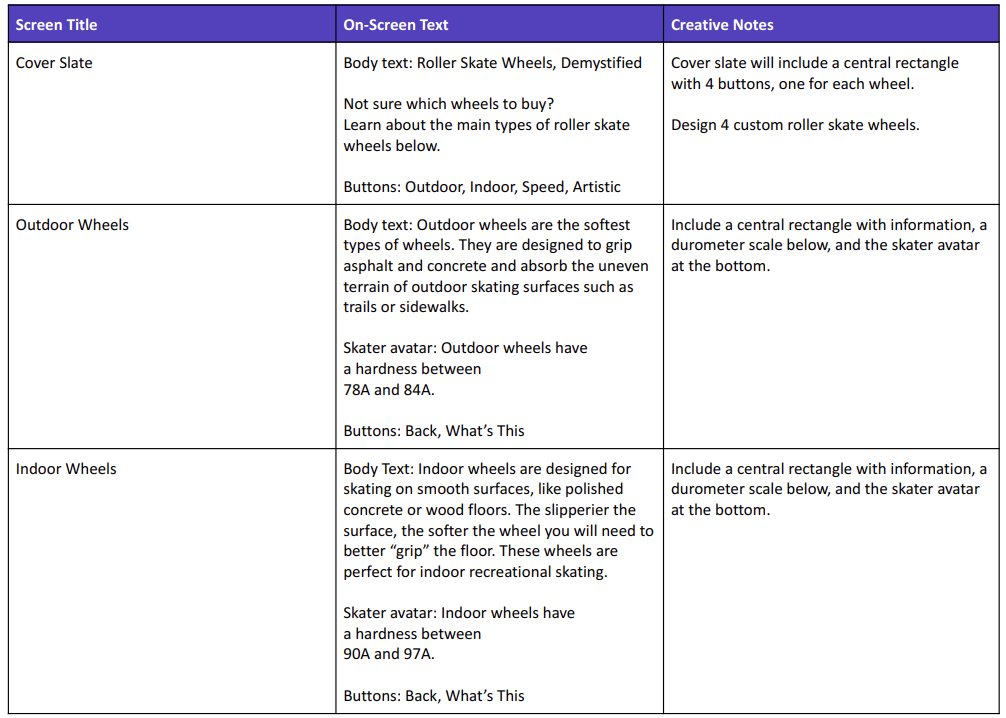
Page 1 of the storyboard
Text-based storyboard
Next, I researched wheel types and identified the 4 most commonly used. I wrote brief descriptions of each one, and included general notes on visuals as well. The text of this guide went through many different iterations throughout the development process, and I was constantly editing to ensure the copy was brief, clear, and informative.
Visual mock-ups
Once the text-based storyboard was complete, I used Adobe XD to create visual mockups of each screen. I wanted the overall design of the project to reflect the fun and vibrant aesthetic of roller skating while still being easy to navigate. I created several iterations of key screens and components before deciding on a final look. I also customized 2 roller skating “avatars” and 4 different wheels.
Most changes I made at this stage were to streamline the design and increase accessibility, like increasing color contrast between the background and text and removing any overly distracting visuals.
Interactive prototype + user testing
Next, I developed an interactive prototype in Articulate Storyline 360 to get feedback from users.
Users were sent a test link and a form to provide feedback. Here’s what users had to say:
“This would be really helpful for me. I’ve been putting off buying new wheels for a long time.”
“I love the aesthetic!”
“On the homepage, I think you should be able to tap the images of the wheels as well as the text.”
“The descriptions are clear and helpful.”
Full development
After incorporating feedback from the interactive prototype, I was able to efficiently complete the remaining screens by using a consistent user interface. This not only saved time but also ensured a cohesive look throughout the entire experience, enhancing the overall usability for the end-user.
Results and takeaways
This project received positive feedback from both roller skaters and content designers. Users said that the design appealed to roller skaters and that the information was easy to understand and informative. One user even credited this project with helping her make an informed decision on her new purchase of artistic wheels.
This experience not only allowed me to explore the balance between bold visual design and functionality but also provided me with valuable insights on user-centered design and writing for a mobile audience.